はじめに
Eclipseのプラグインを作る方法をまとめます。
Eclipseのダウンロード・インストール
以下からEclipse IDE for Eclipse Committersをダウンロードします。
Eclipse IDE for Eclipse Committersを使うとPlug-in Development Environment(PDE)もインストールできます。

ダウンロードしてきたインストーラを起動し、インストールします。
Window Builderのインストール
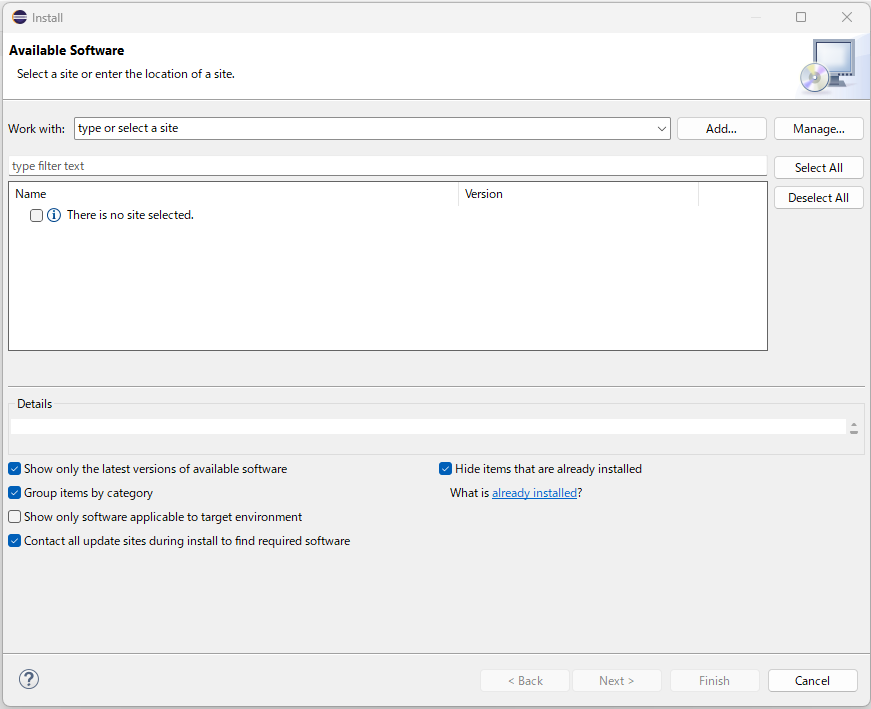
[Help] - [Install New Software…]をクリックし、インストールダイアログを表示します。

[Add…]をクリックし、“Location:“に以下のURLを入力します。
Eclipseのバージョンが合わないとWindow Builderが正しく動作しないようです。
Eclipse 2024-12では動作しました。
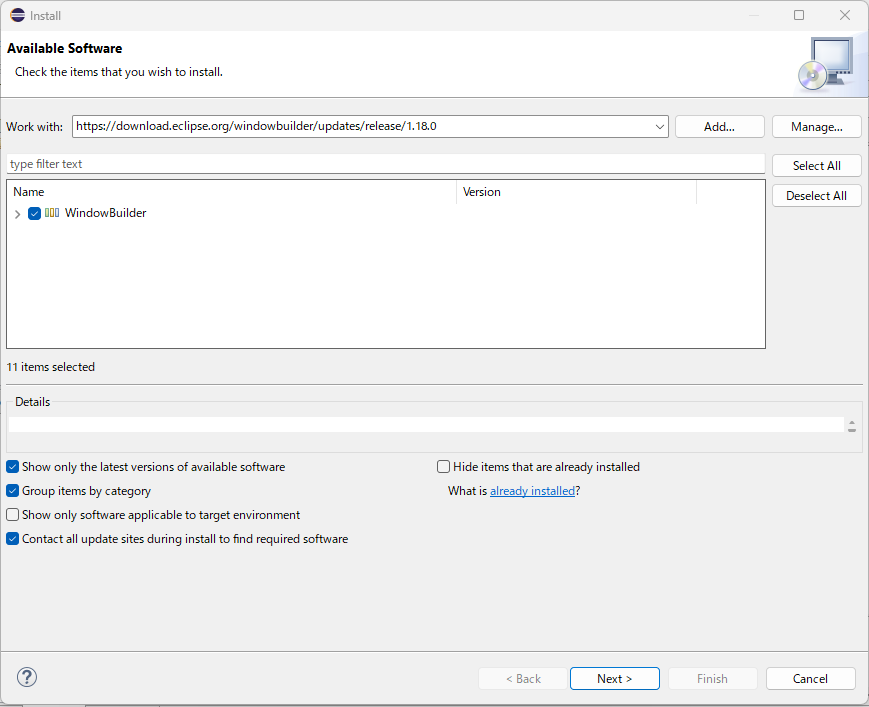
“Work with:“に先ほどのURLの欄を指定し、WindowBuilderにチェックを付けて[Next >]をクリックします。

あとはダイアログの指示にしたがってインストールしていきます。
サンプルプラグインプロジェクトの作成
まずは、テンプレートとなるサンプルのプラグインプロジェクトを作成します。
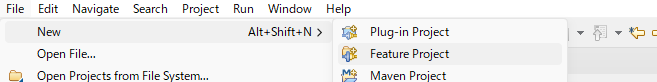
[File] - [New] - [Plug-in Project]をクリックします。

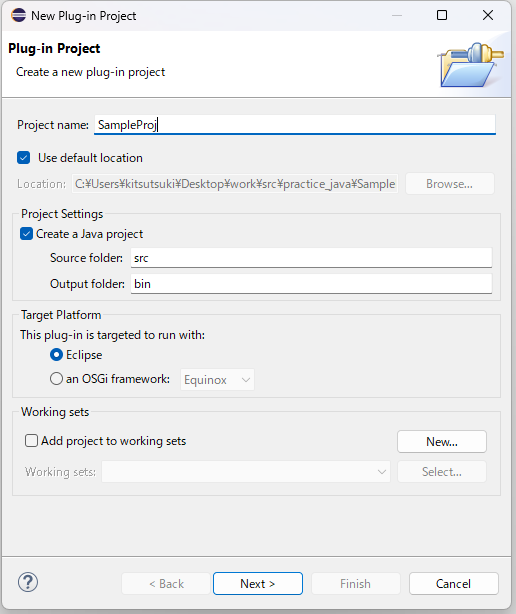
“Project name"を入力し、[Next >]をクリックします。

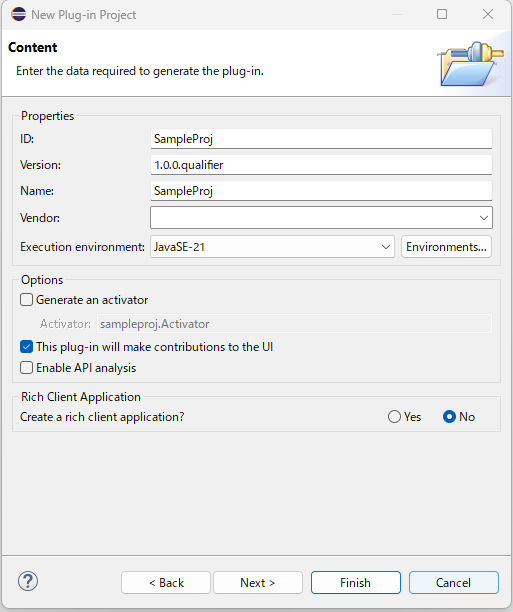
“This plug-in will make contributtions to the UI"にチェックがついていることを確認し、[Next >]をクリックします。

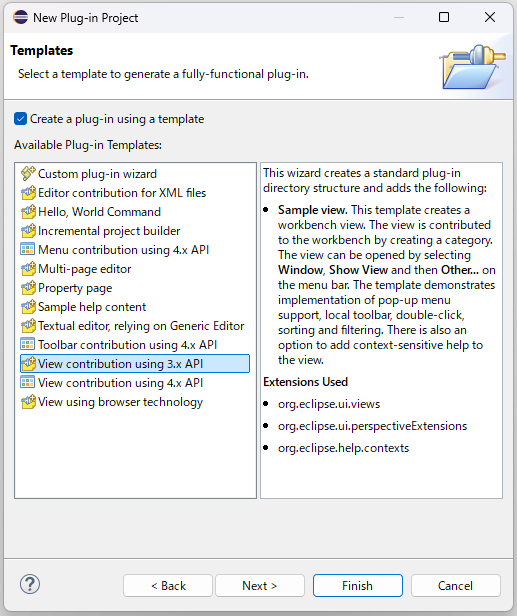
“Create a plug-in using a template"にチェックを入れて、“View contribtuion using 3.x API"を選択します。

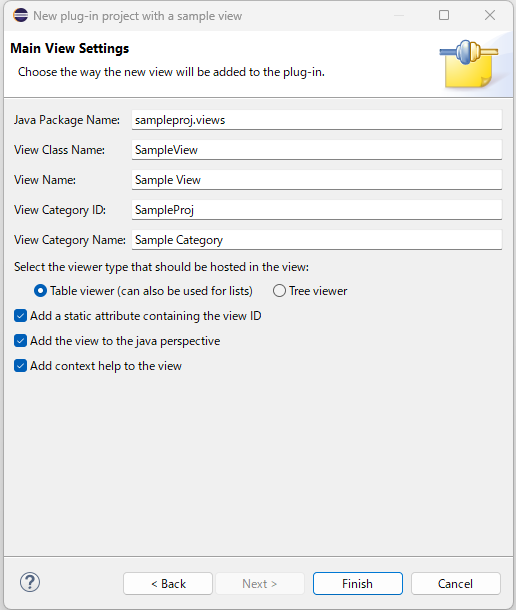
[Next >] をクリックし次の画面に遷移します。最後に[Finish]をクリックします。

以下のようにプロジェクトが作成されます。

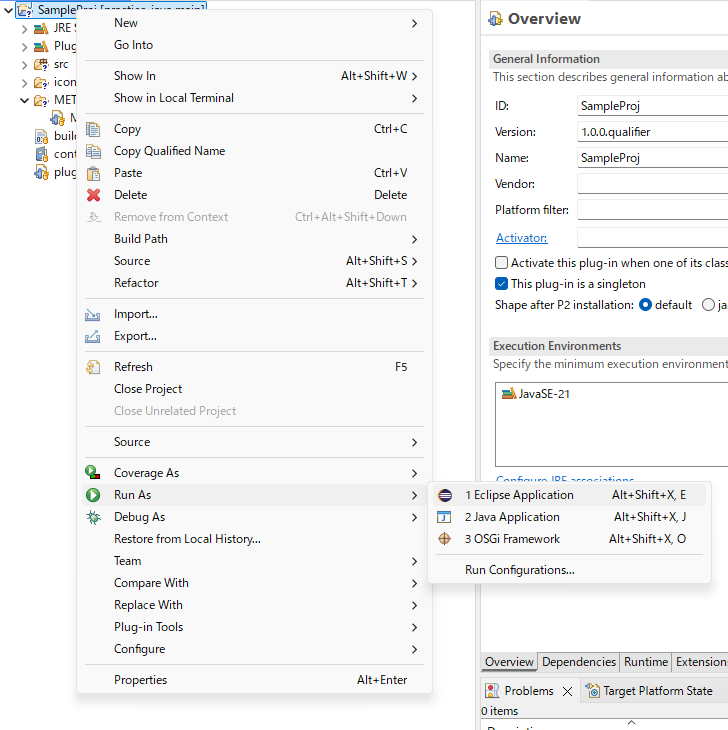
動作確認をしてみます。プロジェクトを右クリックし、[Run As…] - [Eclipse Application]をクリックし、デバッグ実行させます。

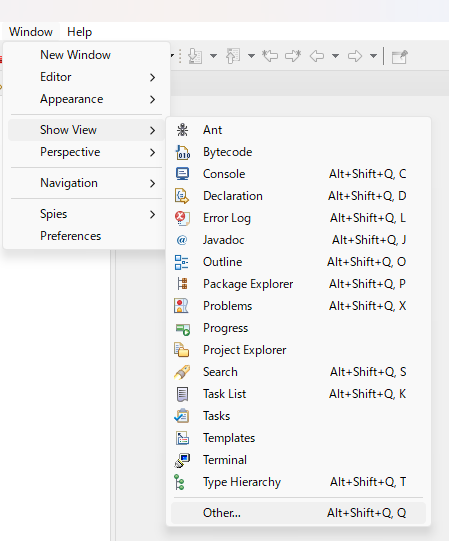
別のダイアログでEclipseが開きます。[Window] - [Show View] - [Other…]をクリックします。

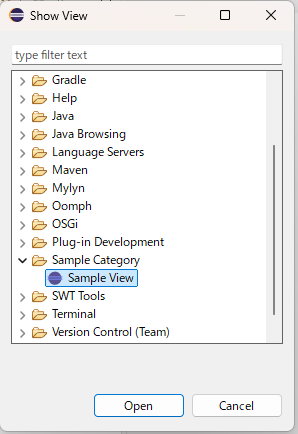
[Sample Category] - [Sample View]を選択し、[Open]をクリックします。

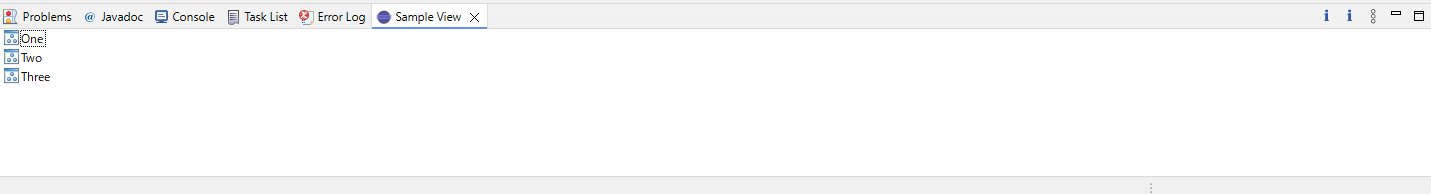
以下のようにSample Viewというビューが表示されます。

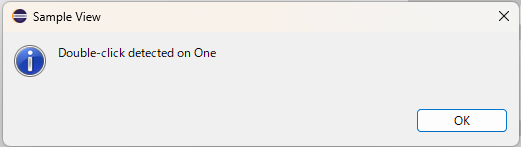
Oneをダブルクリックすると以下のようなメッセージダイアログが表示されます。

GUIの配置
デバッグを停止し、開発用のEclipseに戻ります。 GUIのパーツを配置していきます。
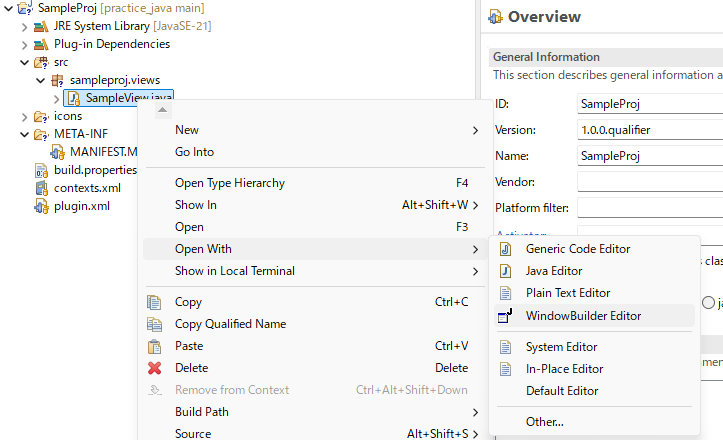
ソースコードを右クリックし、[Open With] - [WindowBuilder Editor]をクリックします。

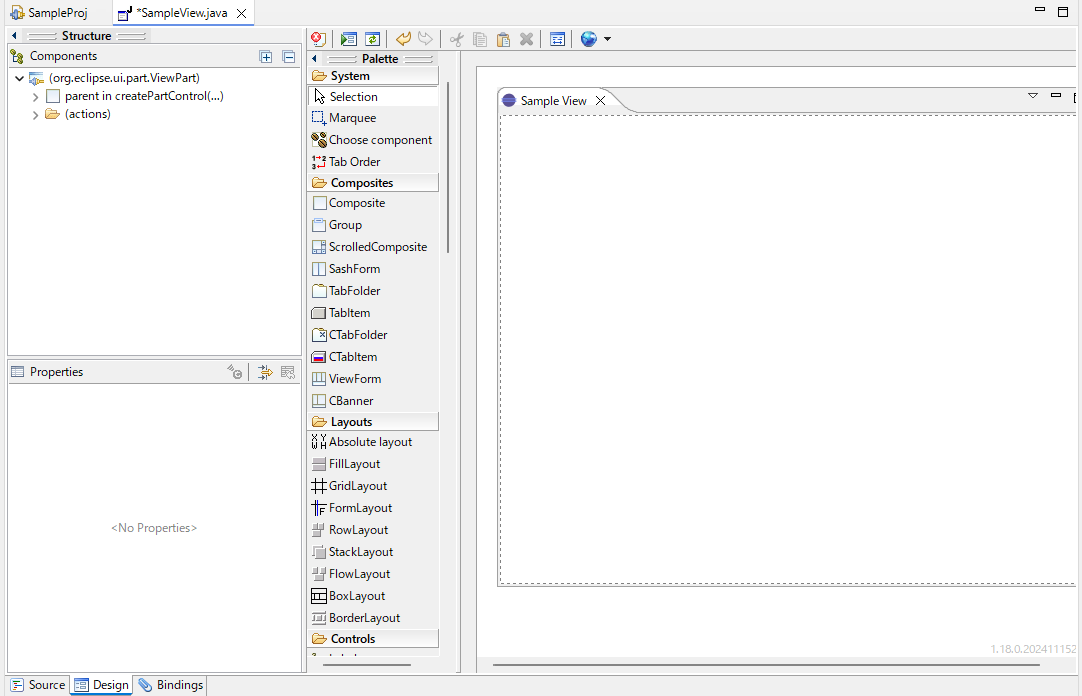
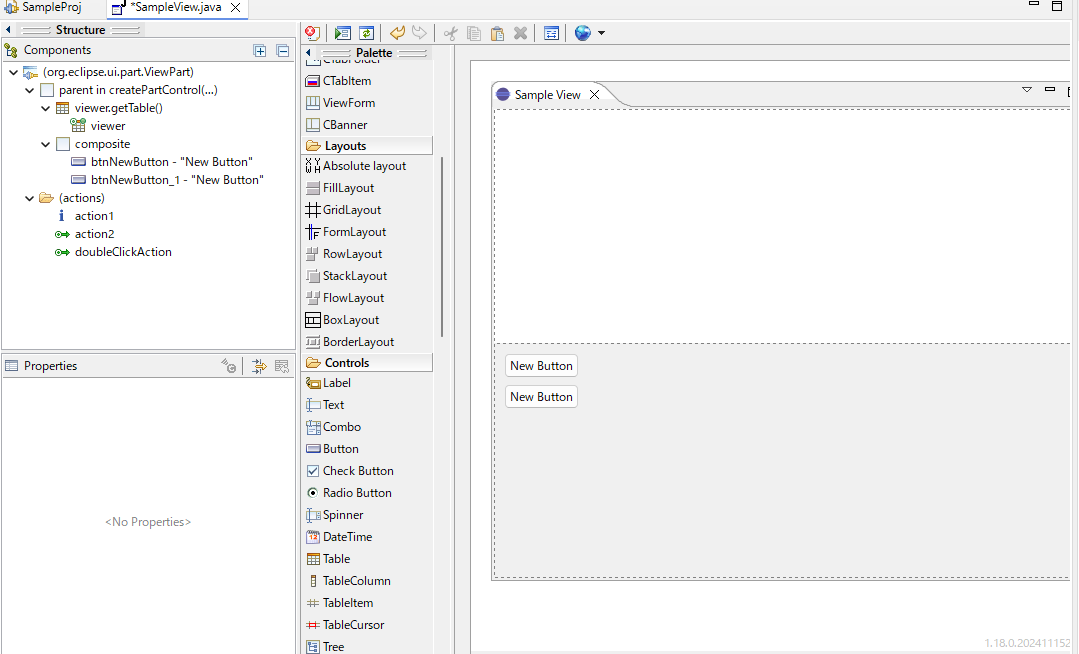
下部のDesignタブをクリックすると、エディタ用のビューが表示されます。

Componentsには現在のビューに配置されているコントロールが表示されています。

今回はサンプルの下にボタンを貼ってみます。Compositeを使って、中にButtonを配置します。

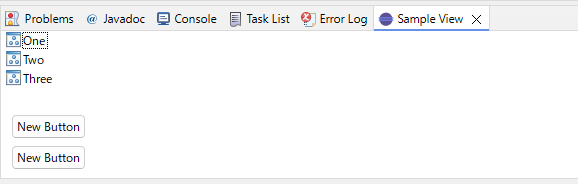
先ほどと同様にデバッグ実行させると以下のようにサンプルプラグインの下にボタンが追加されていることが確認できます。

おわりに
GUIでパーツを編集できるのはとても便利だなと思いました。