以前の記事ではプライベートリポジトリでGitHub Actionsを使い,GitHub Pagesに公開する方法をまとめました.しかし,プライベートリポジトリでGitHub Actionsを使うにはGitHubのProアカウント(有料)が必要です.
[21/03/19追記]
誤った情報でした。GitHub ProからGitHub Freeにダウングレードして使えなくなる機能は以下のサイトを参考にしてください。
GitHub Proをやめたのでbatファイルでスクリプト化する方法をまとめておきます.
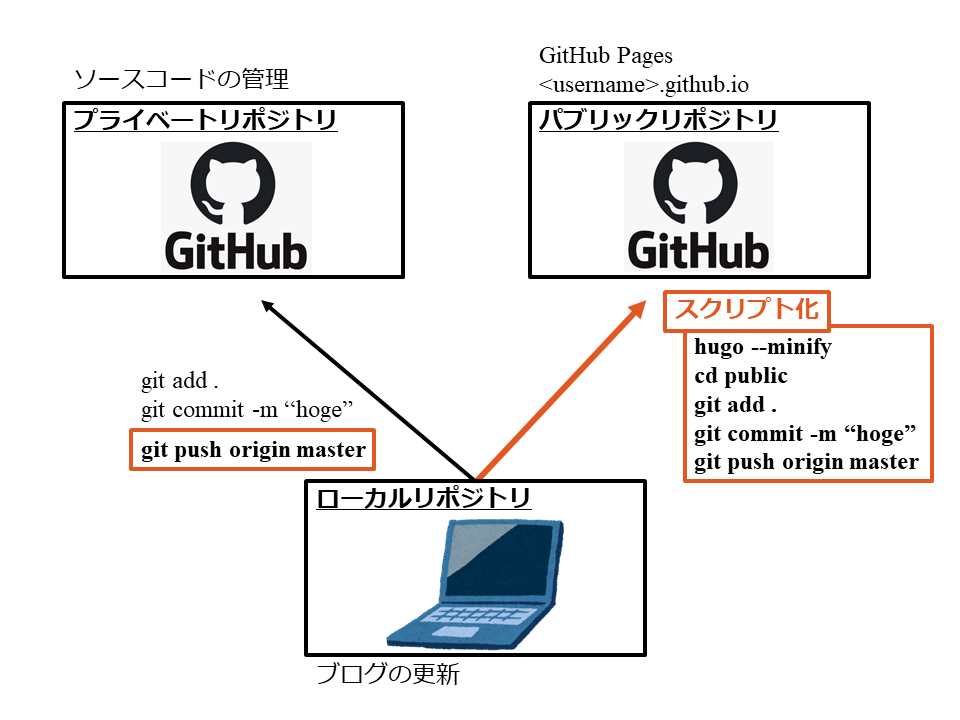
全体像
ソースコードをプライベートリポジトリにアップロードする部分とHUGOのビルドやその結果をGitHub Pagesにアップロードする部分をスクリプト化します.
環境がWindowsであるため,これらの一連の流れをbatファイルに書き起こしていきます.

コード
以下がコード(deploy.bat)です.
2行目のUSERNAMEには,自分のGitHubアカウントを入力してください.
1@echo off
2set USERNAME=<USERNAME>
3
4REM Push source code to repo
5git push origin master
6
7REM Clone From GitHub Pages repo
8git clone --depth 1 https://%USERNAME%@github.com/%USERNAME%/%USERNAME%.github.io.git public
9
10REM Build blog
11hugo --gc --minify --cleanDestinationDir
12
13REM Push to GitHub Pages repo
14set MSG=`git log --format=%B -n 1 HEAD`
15cd public
16git add .
17git commit -m "%MSG%"
18git push origin master
19cd ..
20rmdir /s /q public
21rmdir /s /q resources使い方
私はHUGOのソースコードディレクトリにsourceというフォルダを作り,先ほどのdeploy.batを置いています.
> tree
├─archetypes
├─content
├─data
├─layouts
├─static
├─source
│ └─deploy.bat
└─themes
なので実行する際は,以下のコマンドを実行します.
1./source/deploy.bat以上で終わりです.