GitHub Actionsを使って,「HUGOのビルド」と「GitHub Pagesへのデプロイ」を自動化する方法をまとめます.
はじめに
GitHub Actionsを使って,「HUGOのビルド」と「GitHub Pagesへのデプロイ」を自動化する方法をまとめます.
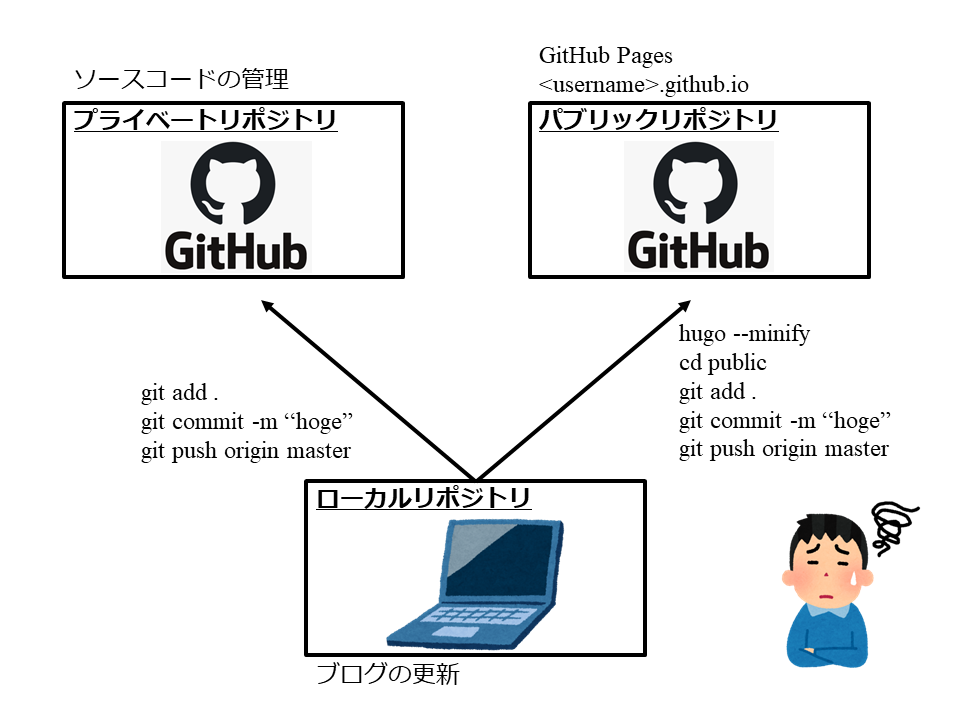
現在,以下のようにしてHUGOのサイトをGitHub Pagesへ適用しています.
まず,ローカルリポジトリで記事を書きます.その後,記事などのソースコードを管理するプライベートリポジトリにアップロードします.次に,hugoコマンドを用いてhtmlなどを生成し,GitHub Pages(<username>.github.io)にアップロードしています.こうすることでブログのソースコードはプライベートリポジトリとなるようにしています.

この方法は記事を書く度にhtmlの生成をしたり,ディレクトリの移動をしたりと結構大変です.
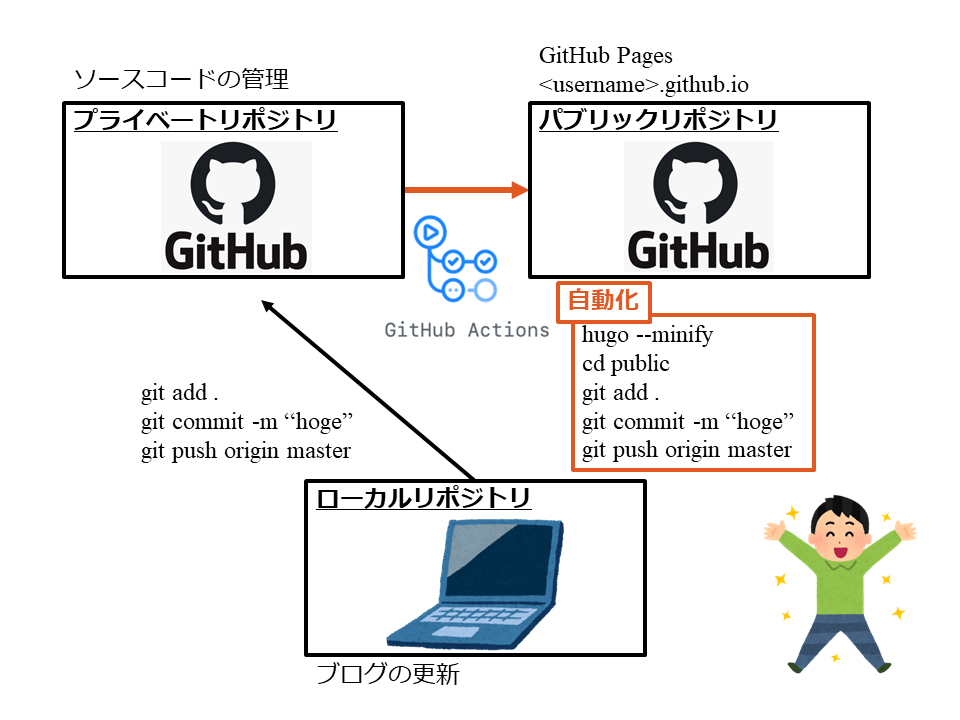
そのため,GitHub Actionsを用いてプライベートリポジトリにあるブログのソースコードをビルドし,GitHub Pages(<username>.github.io)にアップロードするまでを自動化していこうと思います.

(追記 2020/06/23) GitHub Actionsをプライベートリポジトリで扱うには,Proアカウントにする必要があります.
手順
以下のような手順で設定を行い,GitHub Pagesへのアップロードを自動化していきます.
- GitHubのPersonal Access Tokenの作成
- プライベートリポジトリにPersonal Access Tokenの設定
- workflowの作成
GitHubのPersonal Access Tokenの作成
まず,プライベートリポジトリからGitHub Pages(<username>.github.io)にアップロードできるようにするために,GitHubのPersonal Access Tokenを設定します.これを設定することでアップロードの際のパスワードやユーザ名を省略し,プライベートリポジトリからアップロードできるようになります.
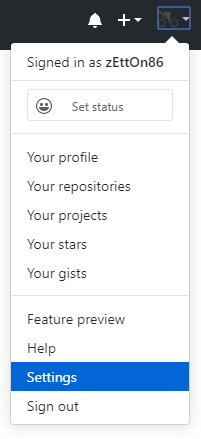
GitHubからSettingsをクリックします.
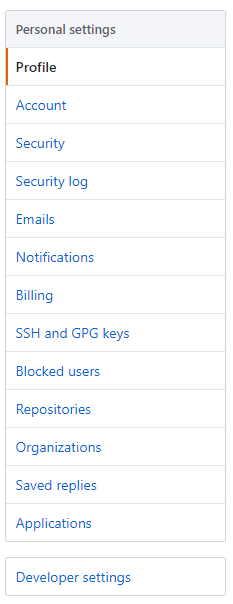
左メニューからDeveloper settingsをクリックします.
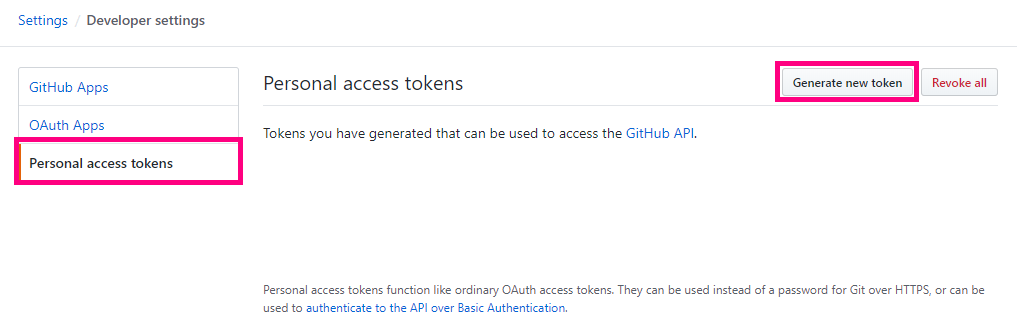
左メニューからPersonal access tokensをクリックし,Generate new tokenをクリックします.
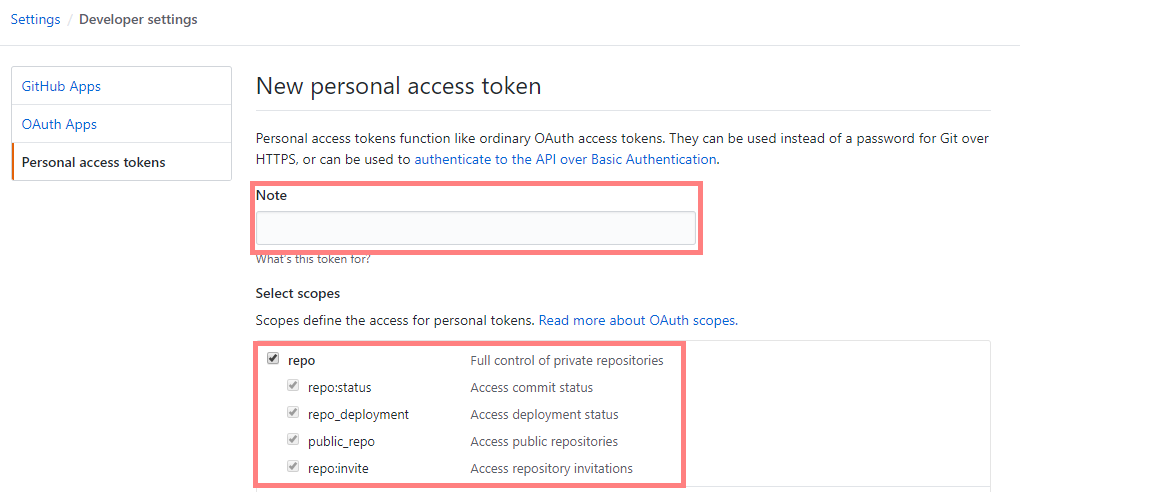
Noteにわかりやすい名前をつけます.今回,Push pubilc repoという名前をつけました.
そして,repoにチェックを入れます.
最後に,下のほうにあるGenerate tokenをクリックすることでTokenを発行します.
発行されたTokenを後で使うためにメモしておきます.Tokenは後からでも発行することができます.
プライベートリポジトリにPersonal Access Tokenの設定
次に,プライベートリポジトリにPersonal Access Tokenの設定を行います.
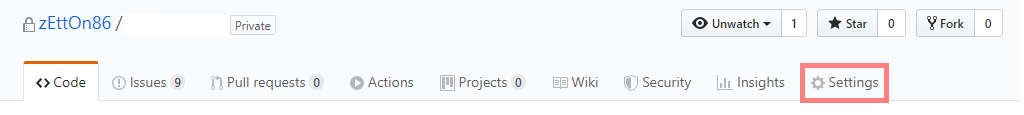
プライベートリポジトリからSettingsのタブをクリックします.
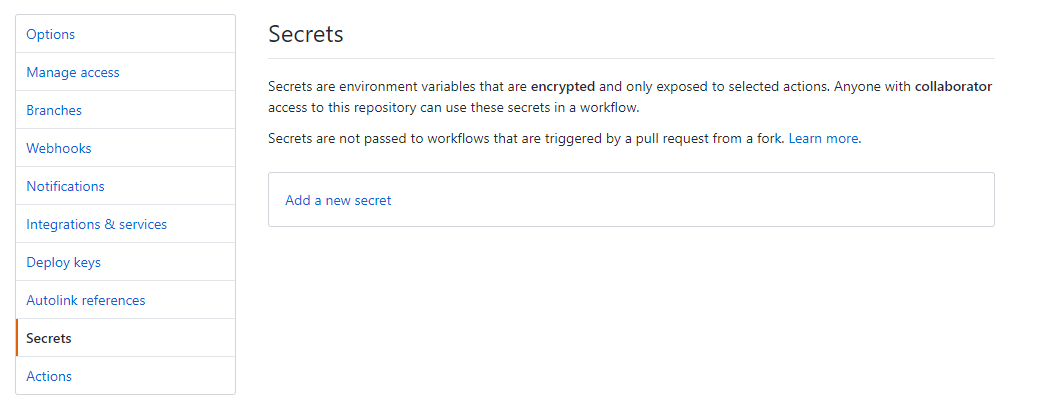
左メニューからSecretsをクリックし,Add a new secretをクリックします.
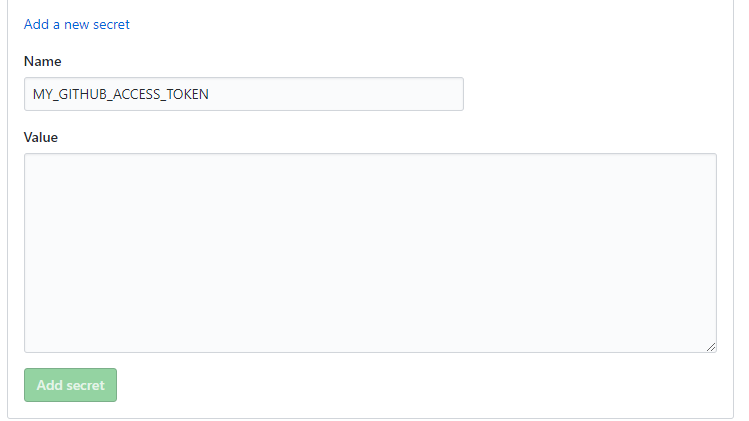
Nameに適当な名前をつけます.今回,MY_GITHUB_ACCESS_TOKENという名前をつけました.そして,Valueのところに先ほどメモをしておいたTokenを貼り付けます.
以上で設定は終わりです.
workflowの作成
最後に,GitHub Actionsのworkflowの作成を行います.
まず,ブログのソースコードのルートに.github/workflowsディレクトリを作成します.そして,gh-pages.ymlというファイルを作成します.ディレクトリ構造は以下のようになると思います.
1│ config.toml
2│ README.md
3│
4├─.github
5│ └─workflows
6│ gh-pages.yml
7│
8├─archetypes
9├─content
10├─layouts
11├─static
12...
13└─themesそして,gh-pages.ymlに以下を追加します.編集する場所は,29行目,41,42行目です.
1name: github pages
2
3# PushされたときにGitHub Actionsを実行
4on:
5 workflow_dispatch:
6 push:
7 branches:
8 - master
9
10jobs:
11 build-deploy:
12 runs-on: ubuntu-latest
13 steps:
14 # リポジトリをCheckout
15 - uses: actions/checkout@v1 # v2 does not have submodules option now
16 with:
17 submodules: true
18
19 # Hugoのインストール
20 - name: Setup Hugo
21 uses: peaceiris/actions-hugo@v2
22 with:
23 hugo-version: '0.62.0'
24 # extended: true
25
26 # GitHub Pages(<username>.github.io)をクローン
27 - name: Setup public repo
28 run: |
29 echo "USERNAME=<YourUserName>" >> $GITHUB_ENV
30 export USERNAME="<YourUserName>"
31 git clone --depth 1 https://${USERNAME}:${{ secrets.MY_GITHUB_ACCESS_TOKEN }}@github.com/${USERNAME}/${USERNAME}.github.io.git public
32
33 # htmlの生成
34 - name: Build
35 run: hugo --gc --minify --cleanDestinationDir
36
37 # GitHub PagesへのPush
38 - name: Deploy
39 run: |
40 export MSG=`git log --format=%B -n 1 HEAD`
41 cd public
42 git config --local user.name "${{env.USERNAME}}"
43 git config --local user.email "<YourUserEmail@EMAIL.COM>"
44 git remote set-url origin https://${{env.USERNAME}}:${{ secrets.MY_GITHUB_ACCESS_TOKEN }}@github.com/${{env.USERNAME}}/${{env.USERNAME}}.github.io.git
45 git add .
46 git commit -m "${MSG}"
47 git push origin master 29行目には,<YourUserName>の部分に自身のGitHubアカウントを入力します.
27 - name: Setup public repo
28 run: |
29 export USERNAME="<YourUserName>"
30 git clone --depth 1 https://${USERNAME}:${{ secrets.MY_GITHUB_ACCESS_TOKEN }}@github.com/${USERNAME}/${USERNAME}.github.io.git public 41,42行目には,${{env.USERNAME}}にGitHubアカウントが入ります。<YourUserEmail>@EMAIL.COMにメールアドレスを入力します.
37 - name: Deploy
38 run: |
39 export MSG=`git log --format=%B -n 1 HEAD`
40 cd public
41 git config --local user.name "${{env.USERNAME}}"
42 git config --local user.email "<YourUserEmail>@EMAIL.COM"
43 git remote set-url origin https://${{env.USERNAME}}:${{ secrets.MY_GITHUB_ACCESS_TOKEN }}@github.com/${{env.USERNAME}}/${{env.USERNAME}}.github.io.git
44 git add .
45 git commit -m "${MSG}"
46 git push origin master 以上で,workflowの作成の終了です.
まとめ
GitHub Actionsを使って,「HUGOのビルド」と「GitHub Pagesへのデプロイ」を自動化する方法をまとめました.
ローカルリポジトリを編集して,GitHub PagesにPushするとGitHub Actionsが実行されます.
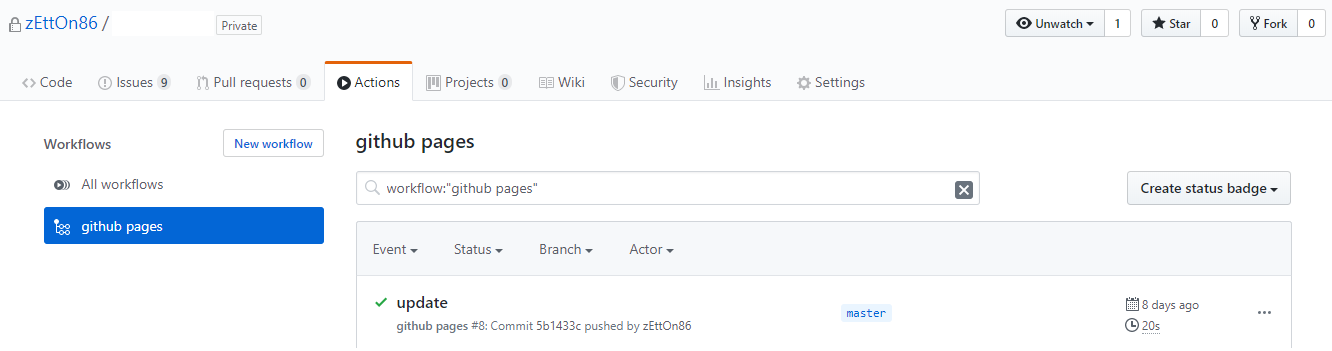
うまく実行されるとActionsのタブでは以下のように表示されると思います.