HUGOとGitHub Pagesで作ったブログをGoogle Search Consoleに登録する方法をまとめます。
はじめに
HUGOとGitHub Pagesで作ったブログは,Google検索でsite:<自分のブログのURL>のように検索してもGoogle検索にはすぐには引っ掛かりません.
そこで,作成したブログをGoogle検索で引っ掛かるようにするために,Google Search Consoleに登録する方法をまとめます.
必要なもの
- Google アカウント
登録の手順
Googleアカウントは持っている前提で話を進めていきます.また,登録するURLは<ユーザ名>.github.ioとし,作ったブログにはGoogle Analyticsが導入済みとします.
基本的には,指示に従っていれば大丈夫なようです.
Google Search Cosoleへの登録
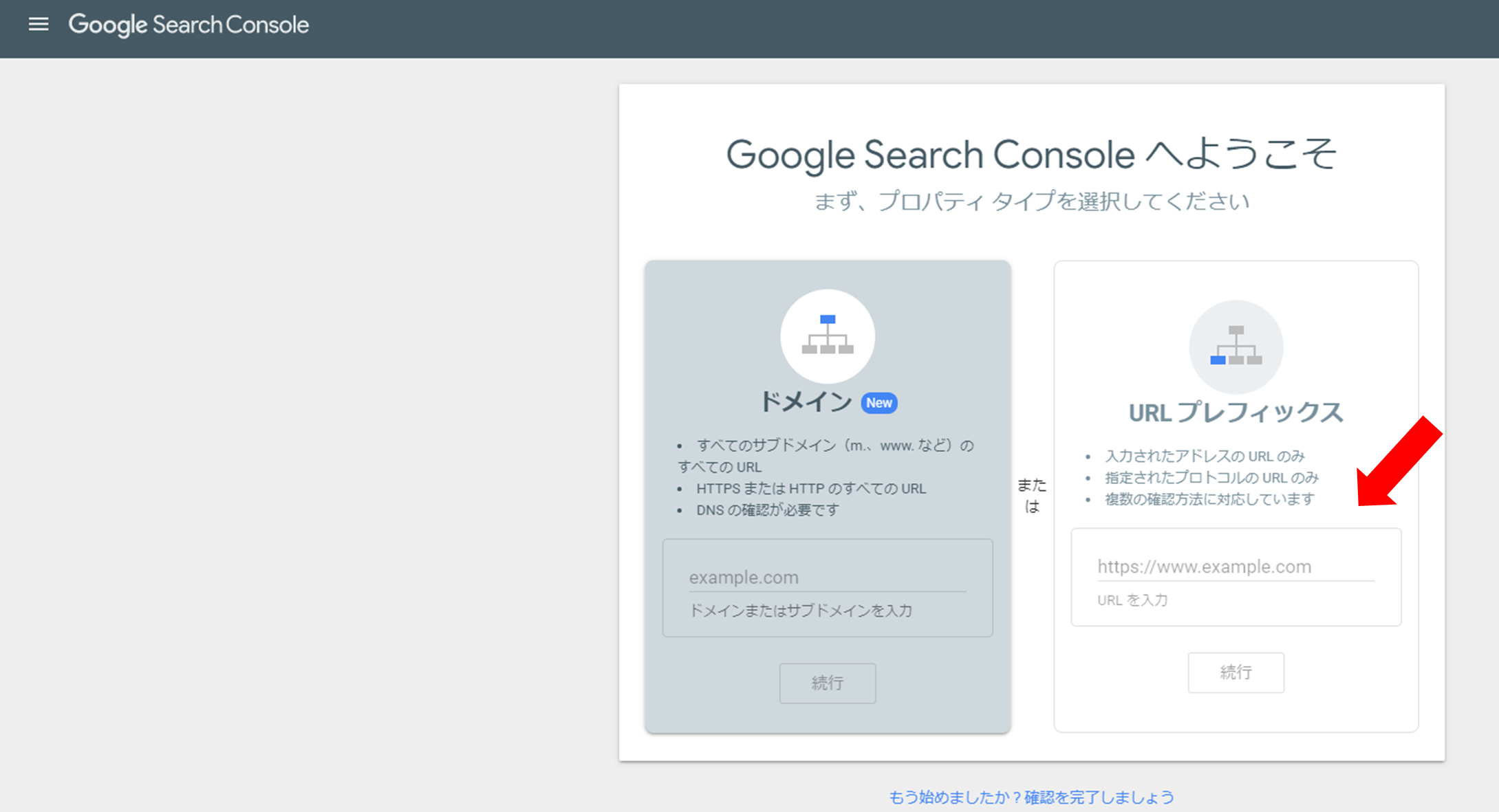
Google Search Consoleのサイトに接続し,プロパティタイプを選択します.
私の場合,URLプレフィックスのほうにhttps://zEttOn86.github.io/
と入力します.
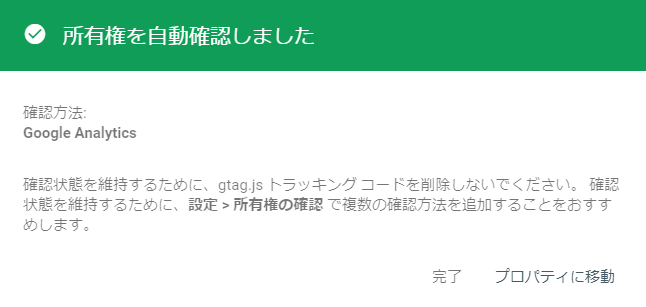
選択すると,以下のようなポップアップが出てくると思います.
ブログにHTMLタグの追加(所有権の確認)
Google Search Consoleの左のバーから設定をクリックし,所有権の確認をクリックします.
そうするとその他の確認方法の項目は以下のようになっていると思います.
今回は,HTMLタグを追加する方法でやっていきます.
クリックするとコピーしてくださいという項目があります.
それをコピーして,<head>の<body>の手前に貼り付け,ブログに適用し,確認ボタンを押します.
例えば,HUGOのテーマであるAlpha Churchでは,alpha-church/layouts/partials/header.htmlに貼り付けます.
Google Search Consoleにサイトマップの登録
Google Search Consoleにサイトマップの登録を行います.
HUGOでは,ビルドするとsitemap.xmlが出力されます.それを登録します.
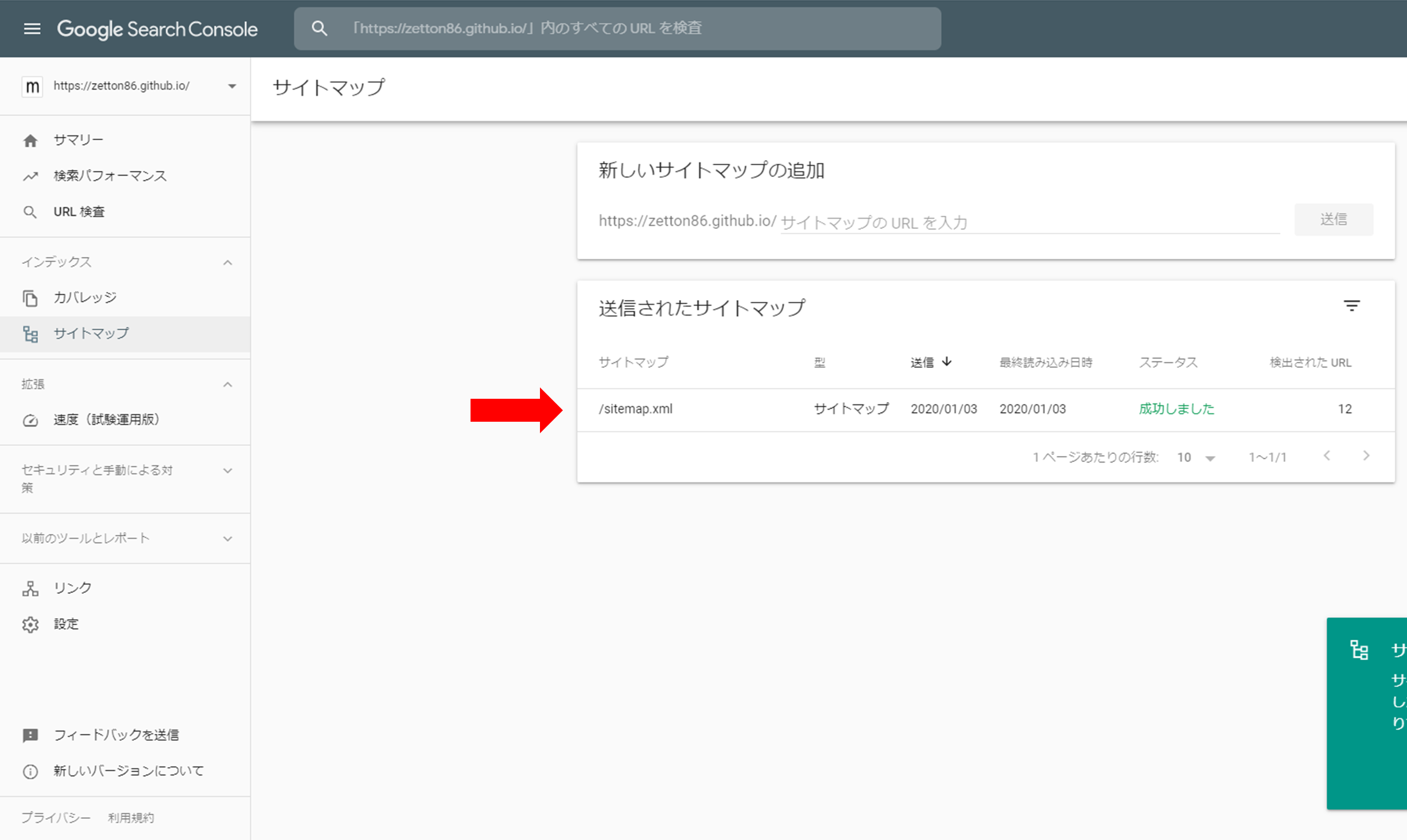
まず,Google Search Consoleの左のバーから「サイトマップ」を押し,sitemap.xmlと入力します.
登録が終わると,「送信されたサイトマップ」の項目が以下のようになると思います.
これで以上です.しばらく(自分の場合2,3日くらい)するとGoogle検索で引っ掛かるようになると思います.
追記1(2020/05/08)Google Search ConsoleにRSSフィードの登録
理解できていない部分があったので追記です.
Googleではサイトマップの利用だけでなく,RSSフィードの利用も推奨しているようです.
記事の公開が2014年,2015年と古いため信憑性が低いですが,既知であるためあまり言われないのかもしれません.
- XMLサイトマップとRSSフィードの両方を送信することをGoogleが公式に推奨
- Best practices for XML sitemaps & RSS/Atom feeds
- XML サイトマップと RSS/Atom フィードのベストプラクティス
なので,サイトマップと同様にGoogle Search ConsoleにRSSフィードを追加していきます.
HUGOでは,ビルドをするとindex.xmlが出力されます.これを登録します.
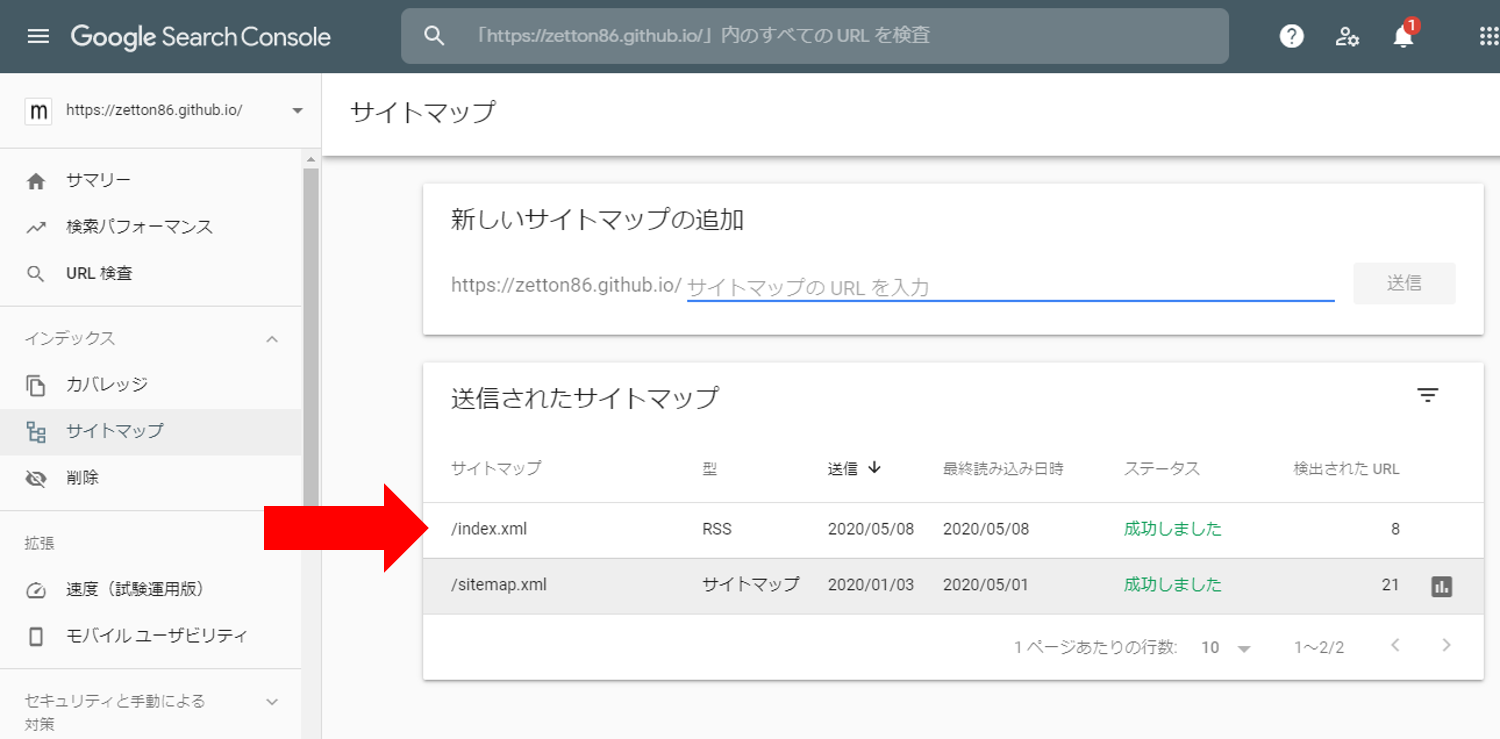
サイトマップの登録と同様ですが,Google Search Consoleの左のバーから「サイトマップ」を押し,index.xmlと入力します.
登録が終わると,「送信されたサイトマップ」の項目が以下のようになると思います.
追記2(2020/05/08)サイトマップとRSSフィードについて
サイトマップとRSSフィードについて,自分なりにまとめておきます.
まず,サイトマップについてです.
Google Search Consoleのヘルプには,次のように書かれています.
サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。Google などの検索エンジンは、このファイルを読み込んで、より高度なクロールを行います。サイトマップはサイト内のどのファイルが重要かを Google に伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日、ページの変更回数、すべての代替言語ページなど)も提供します。
「Google Search Console サイトマップについて」より引用
つまり,サイトマップはサイト全体のページ構成(例えば,どのURLの下にどんなURLが存在するかなど)が記述されるだけでなく,ページの最終更新日なども記述されたものです.
サイトマップの目的は,GoogleBotなどのクローラがサイト内のページを効率的に巡回するために用いられるようです.
次に,RSSフィードについてです. まず,RSSはWikipediaでは以下のように書かれています.
RSS(バージョンによってRich Site Summary, RDF Site Summary, Really Simple Syndication)は、ニュースやブログなど各種のウェブサイトの更新情報を配信するための文書フォーマットの総称である。「Wikipedia RSS」より引用
次にフィードは次のように書かれています.
フィードとは、ブログなど各種のウェブサイトの更新情報を簡単にまとめ、配信するための文書フォーマット(形式)の総称です。「Help:フィードの利用」より引用
つまり,RSSフィードとはRSSという文書フォーマットによって書かれたサイトの更新情報などが記述されたものです.
追記3(2020/05/08)GoogleにおけるサイトマップとRSSフィードの役割
Googleにおいて,サイトマップとRSSフィードは次のように用いられているようです.
Google では、最適なクロールを行うために、XML サイトマップと RSS/Atom フィードの両方を使用することをおすすめしています。XML サイトマップによって、Google はサイト内の全ページに関する情報を取得することができ、RSS/Atom フィードによって、サイト内のすべての更新情報を取得することができるからです。両者のおかげで、Google はインデックス中のコンテンツをいつも最新の状態に保つことが可能になります。ただし、サイトマップやフィードを送信したからといって、URL のインデックスが保証されるわけではありません。「XML サイトマップと RSS/Atom フィードのベストプラクティス」より引用
繰り返しになりますが,箇条書きにすると以下のようになります.
- Googleは,サイトマップによってサイト内の前頁に関する情報を取得
- Googleは,RSS/Atom フィードによってサイト内のすべての更新情報を取得
まとめ
HUGOとGitHub Pagesで作ったブログをGoogle Search Consoleに登録する方法をまとめました.
しばらく(自分は登録から約1週間くらい)すると以下のようなメールが届きました.